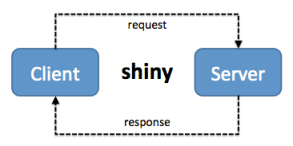
Sending data from client to server and back using shiny
 After some time of using shiny I got to the point where I needed to send some arbitrary data from the client to the server, process it with R and return some other data to the client. As a client/server programming newbie this was a challenge for me as I did not want to dive too deep into the world of web programming. I wanted to get the job done using shiny and preferably as little JS/PHP etc. scripting as possible.
After some time of using shiny I got to the point where I needed to send some arbitrary data from the client to the server, process it with R and return some other data to the client. As a client/server programming newbie this was a challenge for me as I did not want to dive too deep into the world of web programming. I wanted to get the job done using shiny and preferably as little JS/PHP etc. scripting as possible.
It turns out that the task is quite simple as shiny comes with some currently undocumented functions under the hood that will make this task quite easy. You can find some more information on these functions here.
As mentioned above, I am a web programming newbie. So this post may be helpful for people with little web programming experience (just a few lines of JavaScript are needed) and who want to see a simple way of how to get the job done.
Sending data from client to server
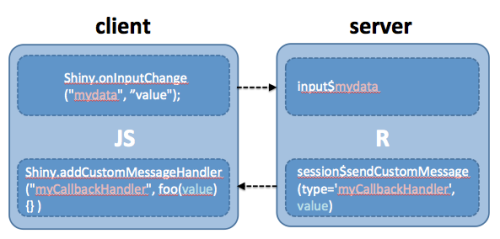
Sending the data from the client to the server is accomplished by the JS function Shiny.onInputChange. This function takes a JS object and sends it to the shiny server. On the server side the object will be accessible as an R object under the name which is given as the second argument to the Shiny.onInputChange function. Let’s start by sending a random number to the server. The name of the object on the server side will be mydata.
Let’s create the shiny user interface file (ui.R). I will add a colored div, another element for verbatim text output called results and add the JavaScript code to send the data. The workhorse line is Shiny.onInputChange(“mydata”, number);. The JS code is included by passing it as a string to the tags$script function.
# ui.R
shinyUI( bootstrapPage(
# a div named mydiv
tags$div(id="mydiv", style="width: 50px; height :50px;
left: 100px; top: 100px;
background-color: gray; position: absolute"),
# a shiny element to display unformatted text
verbatimTextOutput("results"),
# javascript code to send data to shiny server
tags$script('
document.getElementById("mydiv").onclick = function() {
var number = Math.random();
Shiny.onInputChange("mydata", number);
};
')
))
Now, on the server side, we can simply access the data that was sent by addressing it the usual way via the input object (i.e. input$mydata. The code below will make the verbatimTextOutput element results show the value that was initially passed to the server.
# server.R
shinyServer(function(input, output, session) {
output$results = renderPrint({
input$mydata
})
})
You can copy the above files from here or run the code directly. When you run the code you will find that the random value in the upper box is updated if you click on the div.
library(shiny)
runGist("https://gist.github.com/markheckmann/7554422")
What we have achieved so far is to pass some data to the server, access it and pass it back to a display on the client side. For the last part however, we have used a standard shiny element to send back the data to the client.
Sending data from server to client
Now let’s add a component to send custom data from the server back to the client. This task has two parts. On the client side we need to define a handler function. This is a function that will receive the data from the server and perform some task with it. In other words, the function will handle the received data. To register a handler the function Shiny.addCustomMessageHandler is used. I will name our handler function myCallbackHandler. Our handler function will use the received data and execute some JS code. In our case it will change the color of our div called mydiv according to the color value that is passed from the server to the handler. Let’s add the JS code below to the ui.R file.
# ui.R
# handler to receive data from server
tags$script('
Shiny.addCustomMessageHandler("myCallbackHandler",
function(color) {
document.getElementById("mydiv").style.backgroundColor = color;
});
')
Let’s move to the server side. I want the server to send the data to the handler function whenever the div is clicked, i.e. when the value of input$mydata changes. The sending of the data to the client is accomplished by an R function called sendCustomMessage which can be found in the session object. The function is passed the name of the client side handler function and the R object we want to pass to the function. Here, I create a random hex color value string that gets sent to a client handler function myCallbackHandler. The line sending the data to the client is contained in an observer. The observer includes the reactive object input$mydata, so the server will send someting to the client side handler function whenever the values of input$mydata changes. And it changes each time we click on the div. Let’s add the code below to the server.R file.
# server.R
# observes if value of mydata sent from the client changes. if yes
# generate a new random color string and send it back to the client
# handler function called 'myCallbackHandler'
observe({
input$mydata
color = rgb(runif(1), runif(1), runif(1))
session$sendCustomMessage(type = "myCallbackHandler", color)
})
You can copy the above files from here or run the code directly. When you run the code you will see that the div changes color when you click on it.
runGist("https://gist.github.com/markheckmann/7554458")
That’s it. We have passed custom data from the client to the server and back. The following graphics sums up the functions that were used.
Passing more complex objects
The two functions also do a good job passing more complex JS or R objects. If you modify your code to send a JS object to shiny, it will be converted into an R list object on the server side. Let’s replace the JS object we send to the server (in ui.R) with following lines. On the server side, we will get a list.
document.getElementById("mydiv").onclick = function() {
var obj = {one: [1,2,3,4],
two: ["a", "b", "c"]};
Shiny.onInputChange("mydata", obj);
};
Note that now however the shiny server will only execute the function once (on loading), not each time the click event is fired. The reason is, that now the input data is static, i.e. the JS object we send via onInputChange does not change. To reduce workload on the server side, the code in the observer will only be executed if the reactive value under observation (i.e. the value of input$mydata) changes. As this is not the case anymore as the value we pass is static, the observer that sends back the color information to the client to change the color of the div is not executed a second time.
The conversion also works nicely the other way round. We can pass an R list object to the sendCustomMessage function and on the client side it will appear as a JS object. So we are free to pass almost any type of data we need to.
Putting the JS code in a separate file
To keep things simple I included the JS code directly into the ui.R file using tags$script. This does not look very nice and you may want to put the JS code in a separate file instead. For this purpose I will create a JS file called mycode.js and include all the above JS code in it. Additionally, this file has another modification: All the code is wrapped into some JS/jQuery code ($(document).ready(function() { })that will make sure the JS code is run after the DOM (that is all the HTML elements) is loaded. Before, I simply placed the JS code below the HTML elements to make sure they are loaded, but I guess this is no good practice.
// mycode.js
$(document).ready(function() {
document.getElementById("mydiv").onclick = function() {
var number = Math.random();
Shiny.onInputChange("mydata", number);
};
Shiny.addCustomMessageHandler("myCallbackHandler",
function(color) {
document.getElementById("mydiv").style.backgroundColor = color;
}
);
});
To include the JS file shiny offers the includeScript function to include JS files. The server.R file has not changed, the ui.R file now looks like this.
# server.R
library(shiny)
shinyUI( bootstrapPage(
# include the js code
includeScript("mycode.js"),
# a div named mydiv
tags$div(id="mydiv",
style="width: 50px; height :50px; left: 100px; top: 100px;
background-color: gray; position: absolute"),
# an element for unformatted text
verbatimTextOutput("results")
))
You can copy the above files from here or run the gist directly from within R.
runGist("https://gist.github.com/markheckmann/7563267")
The above examples are purely artifical as it will not make much sense to let the server generate a random color value and send it back to the client. JS might just do all this on the client side without any need for client/server communiation at all. The examples are just for demonstration purposes to outline the mechanisms you may use for sending custom data to the server or client using the functions supplied by the marvellous shiny package. Winston Chang (one of the RStudio and shiny guys) has some more examples in his testapp repo. Have a look at the message-handler-inline and the message-handler-jsfile folders.
Enjoy!
Filed under: R / R-Code | 19 Comments

 All postings
All postings


Since shiny is using bootstrap should you use the bootstrap api to send variables to the server instead of raw javascript?
Also doesn’t reactive programming in shiny already takes care of sending data back and forth?
Hi, interesting. Could you post a minimal example of how to do this?
Yes, it does, but as far as I understand you cannot send arbitrary data unless you fall back on JS.
Interesting example. I wonder how I would send output, created on a .js file by itself (i.e. the getbounds() function of the leaflet library which needs no further input from the ui.R) to the server.R?
So, send data, created in a .js file (which is created independently from the ui.R or server.R) to the server.R?
Amazing job. Helped a lot my development :-)
Very helpful post. thanks.
love it , amazingly helpfull , and well explained :D !
Tried numerous things and couldn’t get it to work. I was trying to send, from client to server, the result of a click on a popup window.
One thing I found odd was that you say we should use “input$mydata” to access the “mydata” information passed through the “Shiny.onInputChange(“mydata”, variable)”. On other posts regarding the same, they mention “input$variable_mydata” or even “input$variable.mydata”. Very confusing. I give up on this approach, going to try something else. Better luck next time.
Please take into account, that this post is more than 3 years old and that shiny has had several new major releases since then. Things may have changed. In case this approach is in fact no longer working and you find another working approach, please be so kind to leave a message or link in the comments. :) Cheers, Mark
Its still working. I am using it on a “every-day-basis”.
I think its somewhere in the offical docs now.
You want to replace “foo(value)” on the JS side with “function(myData) { … }”
Within the { … } you access the data send from Shiny in “myCallbackHandler” through “myData”.
Thank you. It’s very helpful. Is it possible to send an R instruction like string, from javascript to R? then run the instruction in R?
you execute code from a string using the eval/parse pair, e.g. eval(parse(text=”1+2″)). But make sure you take care of unwanted code injections (eval(deparse(“system(do nasty stuff here)”)))
Can I reach to the value of a variable that I sent from javascript to R? Or it just announces that the variable in javascript is changed?
Sorry I didn’t work too much with R.
Hi Nasim. I am not sure, if I understand your question. The whole article is about how R (server) and JS (client) interact.
Nasim, thats the whole point of sending data forth and back. You can send data, i.e. an array from JavaScript to R and vice versa. Its all in the article.
Thanks, it helps us a lot, and your explanations are very clear.
Thank you so much for that point, work perfectly from my side especially when dygraph decide to force the time display to the navigator time zone and not to the server timezone